Albums Adoration
Albums Adoration 是我设计开发的一个专辑展示项目,起因是我向朋友推荐音乐专辑时,突然想到如果有那么一个网页可以展示所有我喜欢的专辑,并且还能对专辑进行实时更新那是多么美妙的事。向朋友推荐专辑时我也可以直接分享这个网页。
下面的内容大概是写写一些制作思路。
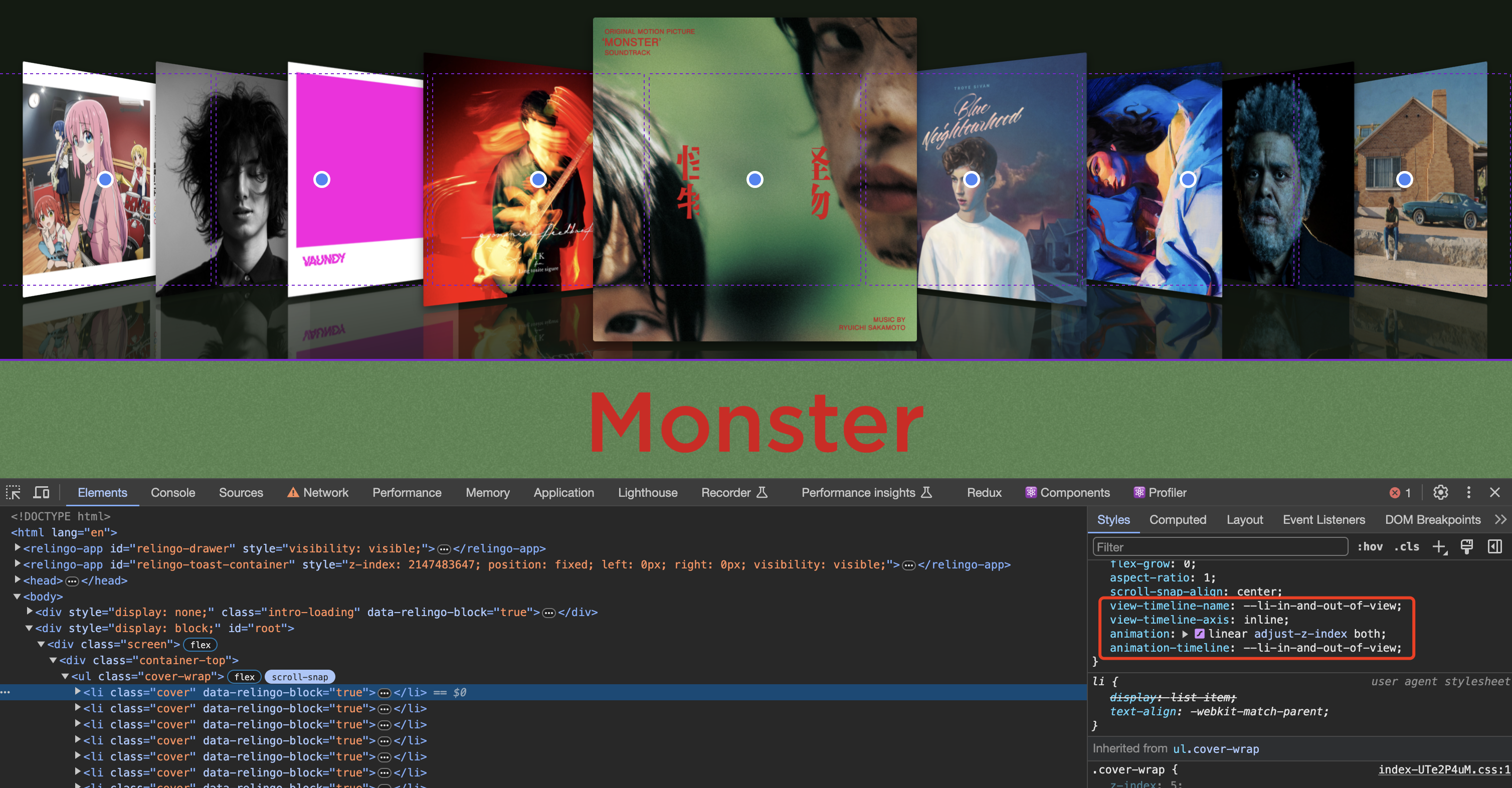
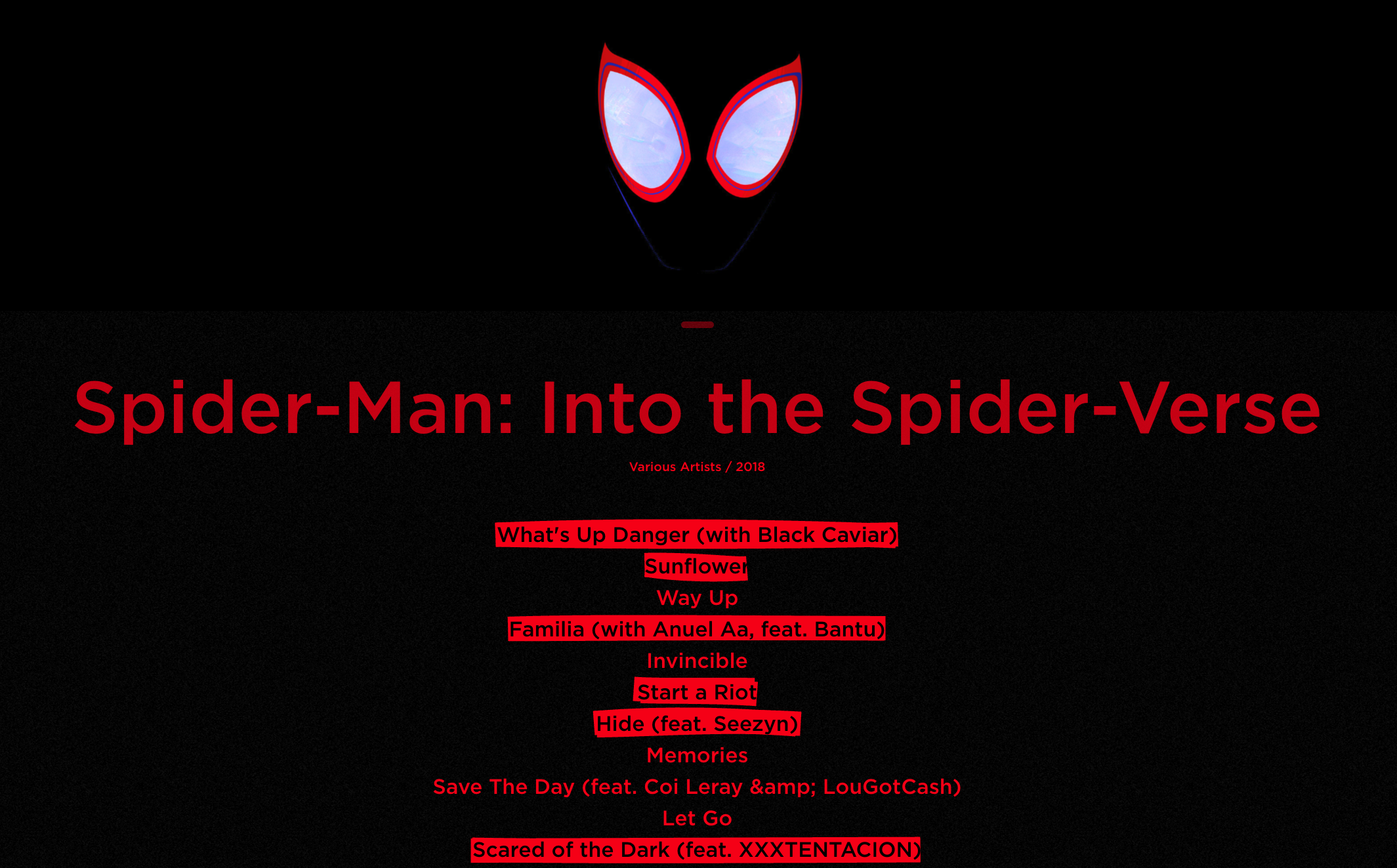
在页面设计上,我划分成了两个区域,由于很喜欢封面流,所以决定上面部分用 Cover Flow 固定展示,而下面部分则是展示当前专辑的信息。得益于 Chrome 浏览器支持新 animation-timeline CSS 属性,可以配合浏览器滚动时做出舒适的动画效果。我可以按住封面区域进行滑动,如果是使用触摸板的话也可以进行横向滑动操作。

但除了 Chrome 外其他一些浏览器并不支持 animation-timeline 所以无法实现一样的滑动效果,只能做样式的降级处理。背景和字体的颜色,刚开始想做成自动提取封面颜色,像 Spotify 播放页的背景,但并没有自己配色的效果好,所以每个专辑都根据封面精心选取了合适的颜色进行展示。

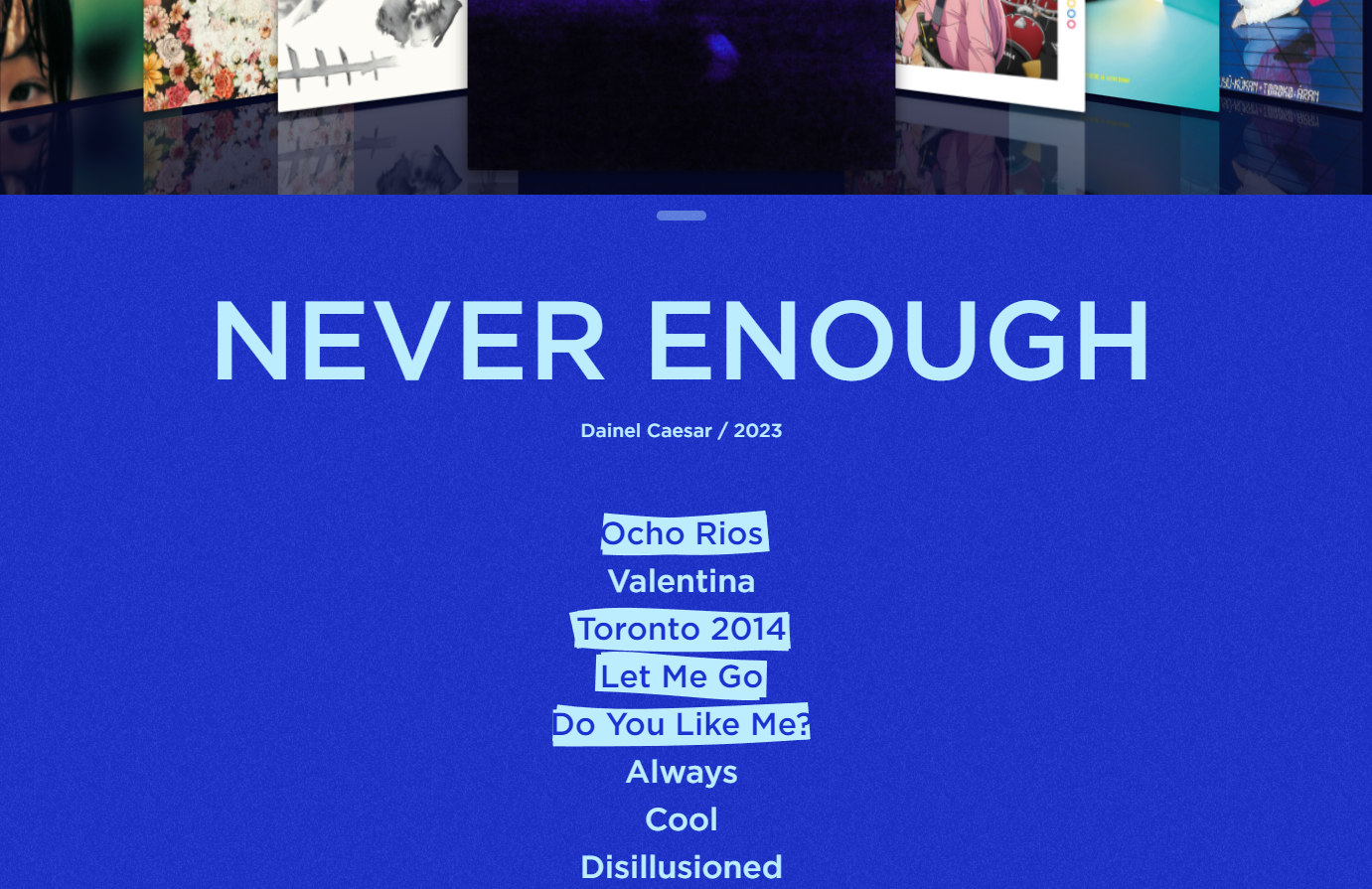
歌曲的背景是一个动态的噪点图,但不知道为何移动端上会显示有些问题,可能因为 transform 的位移过快导致的闪烁,目前还没有找出合适的方案,所以我做了判断,只在电脑浏览的时候才会开启动态噪点图背景。
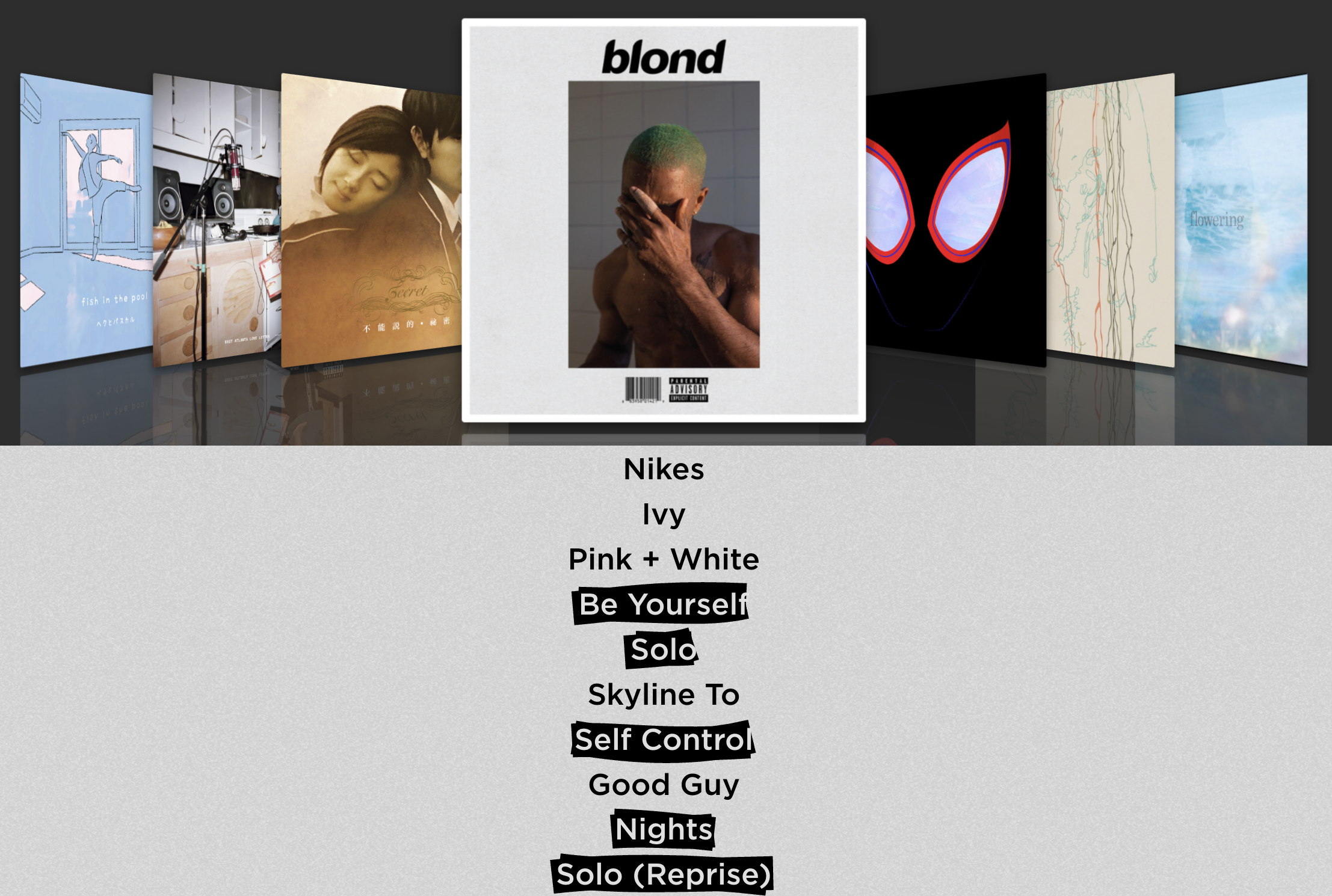
在列表中歌曲是可以点击选中的,并且有 highlight 的涂抹,我非常喜欢这个效果,以后的项目也会利用上,是使用了一个名为 RoughNoation 的工具库实现。

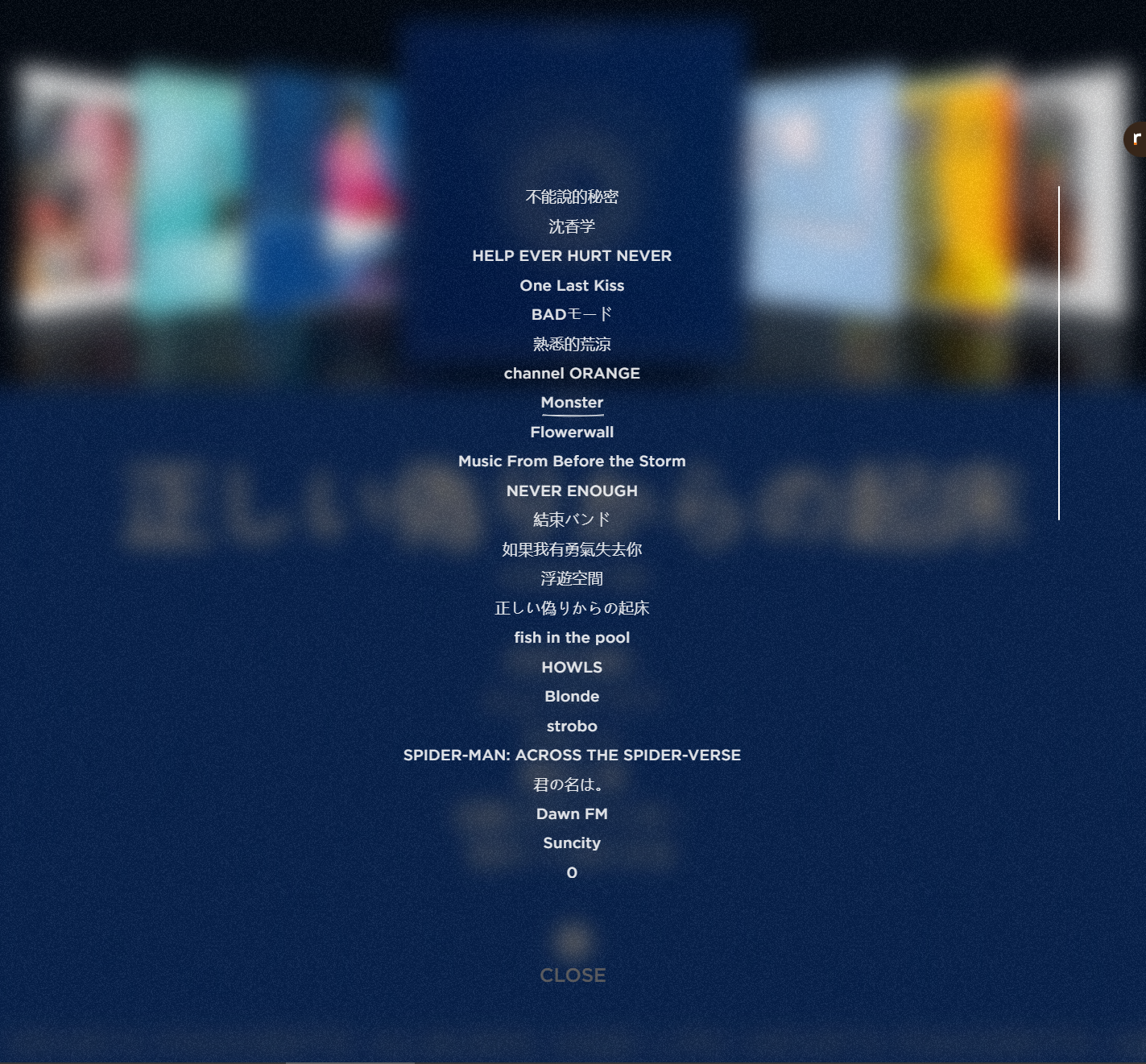
当点击当前选中专辑下方的那个小白条后会出现所有专辑的列表:

列表背景利用了噪点图加上模糊,做出了自己喜欢的效果,使用 CSS 的 backdrop-filter 属性,做背景模糊不再是一件麻烦的事。我隐藏了主页面的滚动条,并自定义了浮层的一个细小的滚动条,来更符合整体页面样式。
点击专辑名称,可以将 Cover Flow 部分的其他专辑隐藏,只显示当前选中的专辑:

移动端浏览时,也对布局以及样式进行了调整。之后也许会做一个专辑数据管理的页面进行增删操作,这样就不用再修改代码来添加专辑了。